퀄리티 좋은 사진을 올리는 것도 중요 하지만 빠른 로딩 속도를 위해 최근 WEBP파일을 많이 사용하고 있습니다.
만약 워드프레스를 이용하는 분들이라면 포토샵 WEBP파일로 저장하는 방법 정도는 알고 있으면 유용하게 사용할 수 있습니다.
WEBP
구글에서 만든 이미지 포맷 형식으로 파일 용량이 PNG나 JPG보다 작고 화질에서는 손실이 없어 블로그나 웹페이지를 운영하는 분들이라면 필수로 써야 합니다.
WebP 파일에 대한 더 많은 정보는 어도비 사이트에서 확인할 수 있습니다.
포토샵 WEBP파일
기존에 포토샵에서는 WebP 파일을 불러올 수 없었습니다. 하지만 최근에는 포토샵에서도 WebP 파일 포맷을 완벽하게 지원하고 있습니다.
구독 서비스를 이용하는 분들이라면 업데이트를 통해 이용할 수 있고 포토샵 23.1 이하 사용자라면 플러그인 설치로 간단히 해결 됩니다.
윈도우 사용자
윈도우에서 포토샵을 사용하는 분들이라면 👉 파일을 다운 받으세요.
\Program Files\Common Files\Adobe\Plug-Ins\CC\File Formats 폴더에 넣어 주고 포토샵을 재시작 해주세요.
맥 사용자
맥에서 포토샵을 사용하는 분들이라면 👉 파일을 다운 받으세요.
/Library/Application Support/Adobe/Plug-Ins/CC 폴더에 넣어 주고 포토샵을 재시작 해주세요.
포토샵 WebP파일 내보내기
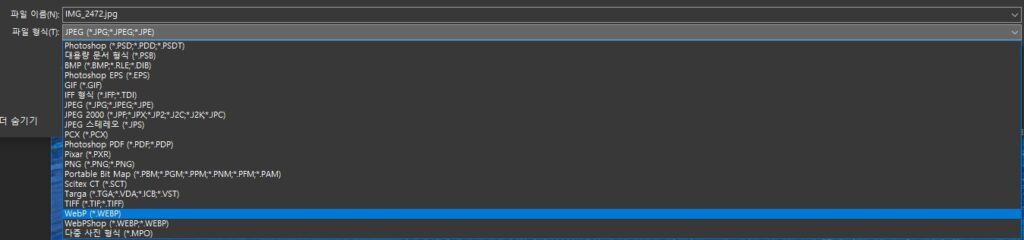
포토샵을 이용해 이미지 편집을 완료한 다음 파일 – 다른 이름으로 저장 – 파일 형식을 WebP로 바꿔주고 저장만 하면 됩니다. 단축키는 Ctrl + Shift + S.
내보내기를 통해 WebP 파일 형식으로 저장은 불가능 합니다. 꼭 다른 이름으로 저장 혹은 사본 저장으로 해야 합니다.

JPG와 WebP 비교
저장 방식만 바꿔서 올린 JPG와 WebP파일 입니다. 구분이 가능하신가요? 웹페이지에 빠른 로딩 속도를 위해 포토샵 WebP 파일로 저장해 사용해 보길 바랍니다.
만약 포토샵을 사용하지 않는 분들이라면 웹에서 변경할 수 있고 워드프레스를 사용하는 분들이라면 플러그인을 통해서도 변경할 수 있습니다.





