워드프레스에 입문하고 가장 처음에 했던 일이 바로 예쁘게 꾸미는 일. 여러가지 테마를 설치해 누구보다 예쁘게 꾸며 보려고 하다가 워드프레스 제너레이트프레스로 정착했다. 그 이유는 명확했다. 이 공간에 사이트명으로 검색해 올 사람이 없다는 것. 막대한 양의 정보를 다루는 브랜딩된 사이트가 아니라면 검색하는 사람의 입장에서 생각해보면 가독성이 좋고 빠르며 원하는 정보가 있으면 그게 전부다.
워드프레스 제너레이트프레스
워드프레스를 사용하는 사람 중 가장 많이 사용하는 테마는 제너레이트프레스다. 연 단위로 사용료를 지불하고 프리미엄 버전도 사용할 수 있지만 사용자가 css 수정을 통해 실시간으로 변경된 내용을 확인하며 바꿀 수 있어 비용을 지불하지 않고도 이용 가능하다. 이런 쪽으로 지식이 1도 없는 사람도 구글에 검색하면 대부분 원하는 정보를 찾을 수 있다. 단, 한글보다는 영어로 된 자료가 비교할 수 없을 정도로 많으니 영어로 검색하는 습관을 기르자.
HOW TO
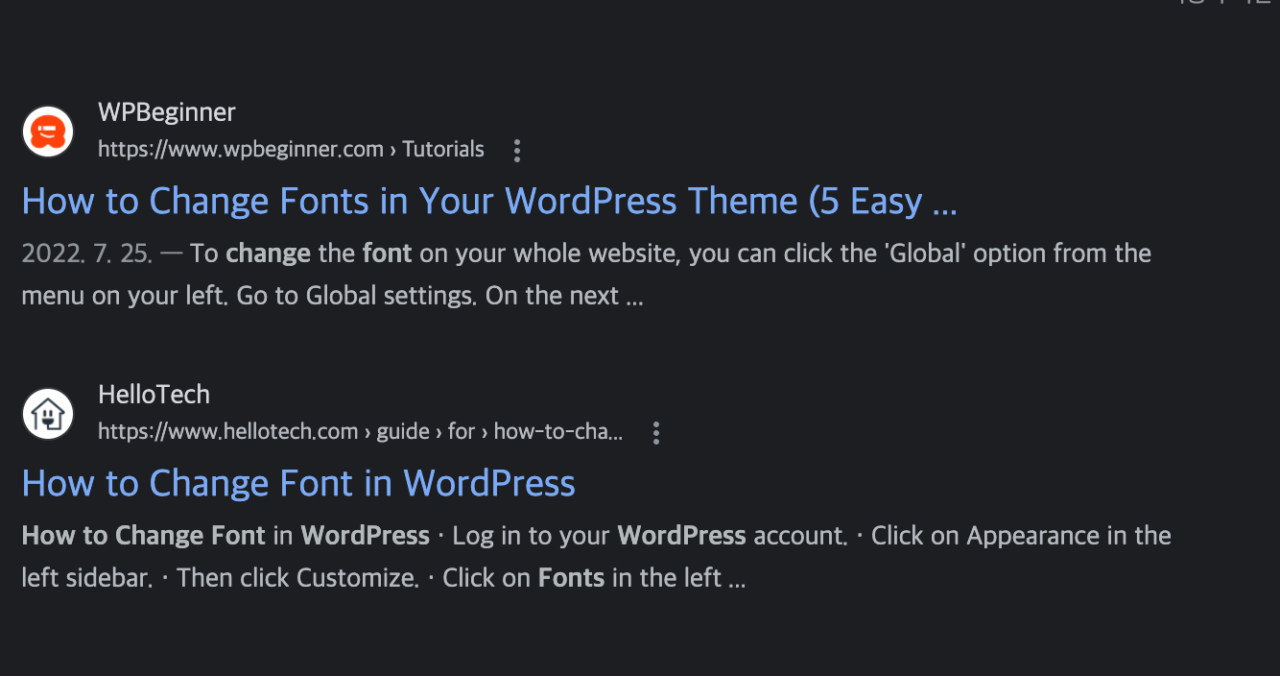
마법에 단어 ‘HOW TO’를 이용해 검색해 보자. 단어 몇 개만 조합해도 구글이 알아서 수정해주기 때문에 원하는 결과를 보여준다. 예를 들어 워드프레스 폰트를 변경하고 싶을 경우 ‘how to change font wordpress’라고 검색하면 아래와 같이 여러가지 방법을 다룬 외국 사이트들을 볼 수 있다.

기본적으로 폰트를 바꾸는 방법부터 다양한 방법으로 변경하는 방법까지 나온다. 대부분 브라우저에서 한글로 번역할 수 있으니 어렵지 않게 누구나 할 수 있다. 폰트뿐만 아니라 게시글 정렬을 원하는 방식으로 바꿀 수도 있다.

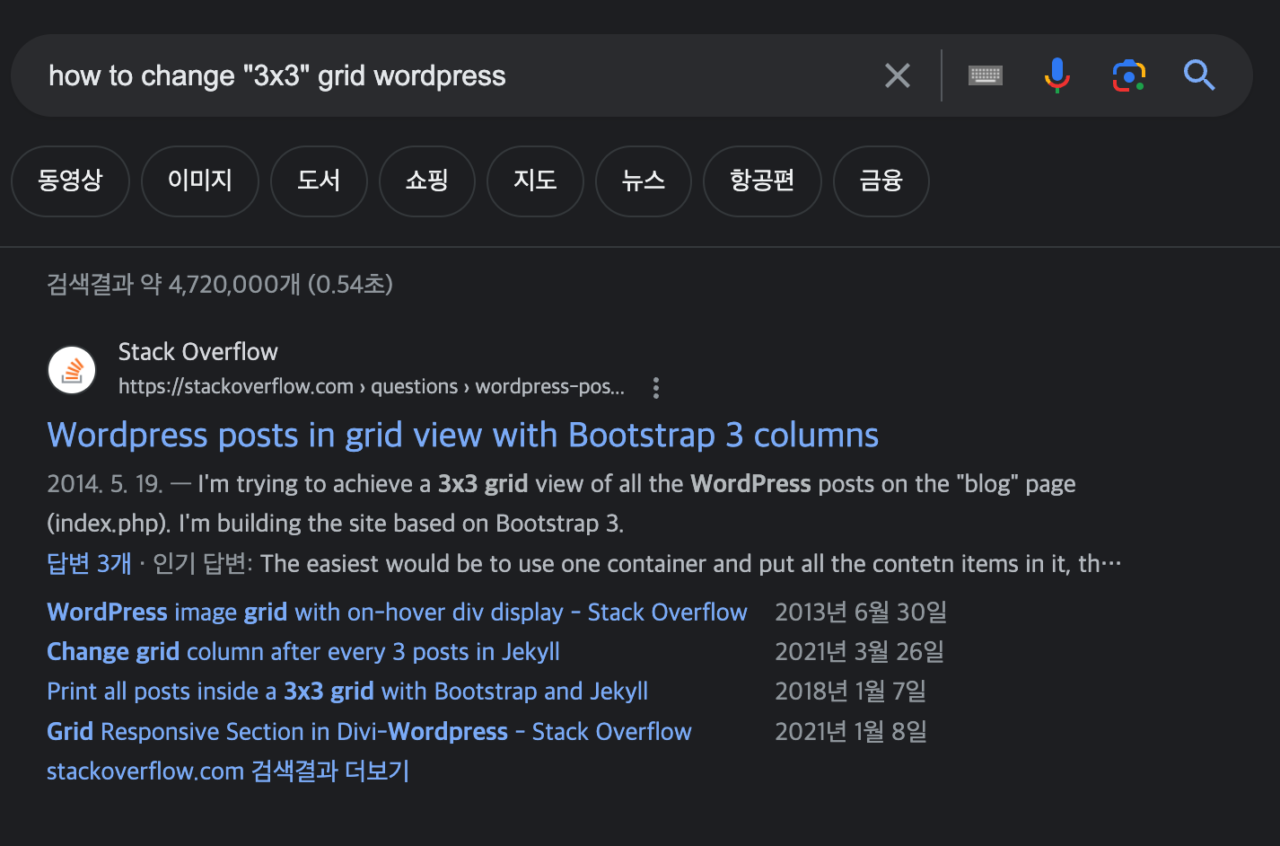
게시글을 3×3 형식으로 노출하고 싶어 위와 같이 검색했다. 비슷한 질문을 한 사람이 많아 다양한 방법을 찾을 수 있다. 그리고 여기에서 단어를 영어로 어떻게 표현하나 알 수 있어 다른 것들을 찾기에도 용이하다. 예를 들면 우리는 게시글을 그냥 글, 포스트 정도라고 부르지만 영어로 post, article, column 등 나눠 세분화 해 부른다. 몇 가지 단어만 알고 있다면 원하는 결과를 몇 번의 검색만으로도 찾을 수 있다.

적용 방법
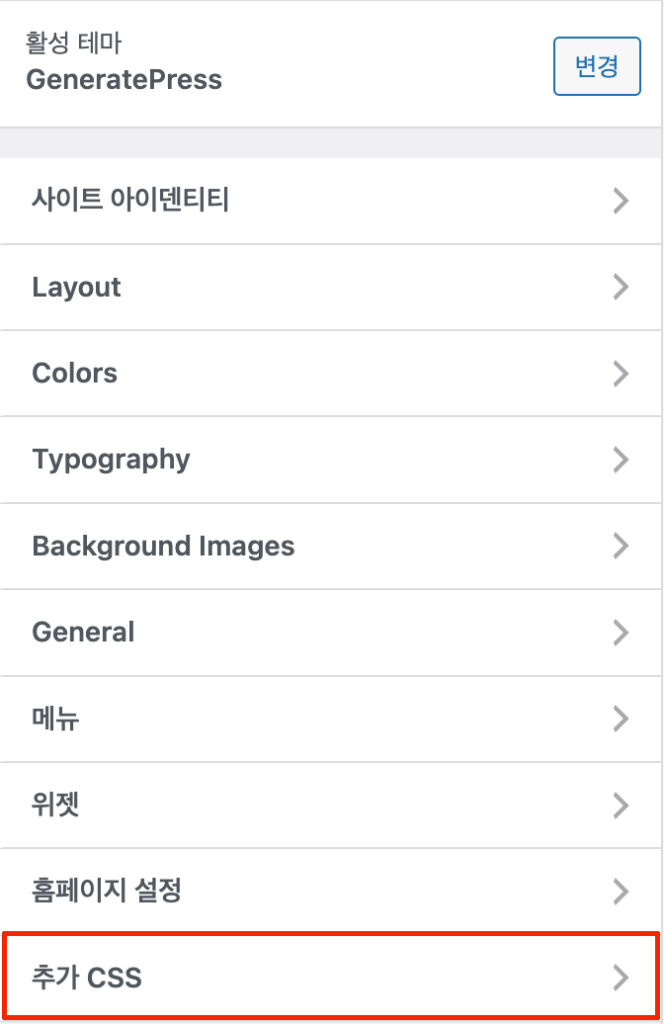
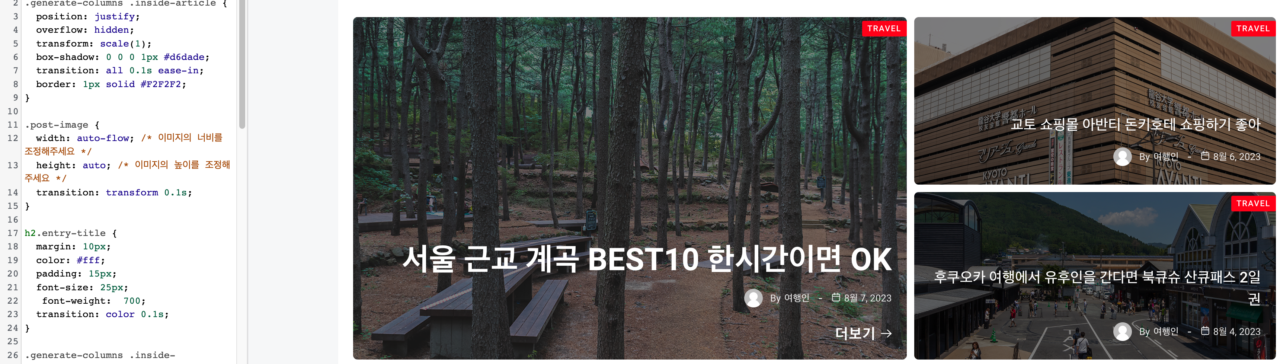
플러그인을 추천해주기도 하지만 css코드로 변경하는 방법을 안내해주기도 한다. 플러그인을 많이 설치하면 워드프레스 제너레이트프레스라도 페이지 로딩 속도가 느려질 수 있어 가급적이면 설치보다 css를 추가해 변경해 보자. 외모 – 사용자 정의하기 – 추가 css에 코드를 넣고 변경하면 아래와 같이 오른쪽에는 페이지가 나오고 왼쪽에는 css코드를 추가할 수 있는 화면이 나온다. 왼쪽에 코드를 넣으면 실시간으로 변화하는 걸 볼 수 있다.


CHAT GPT도 가능
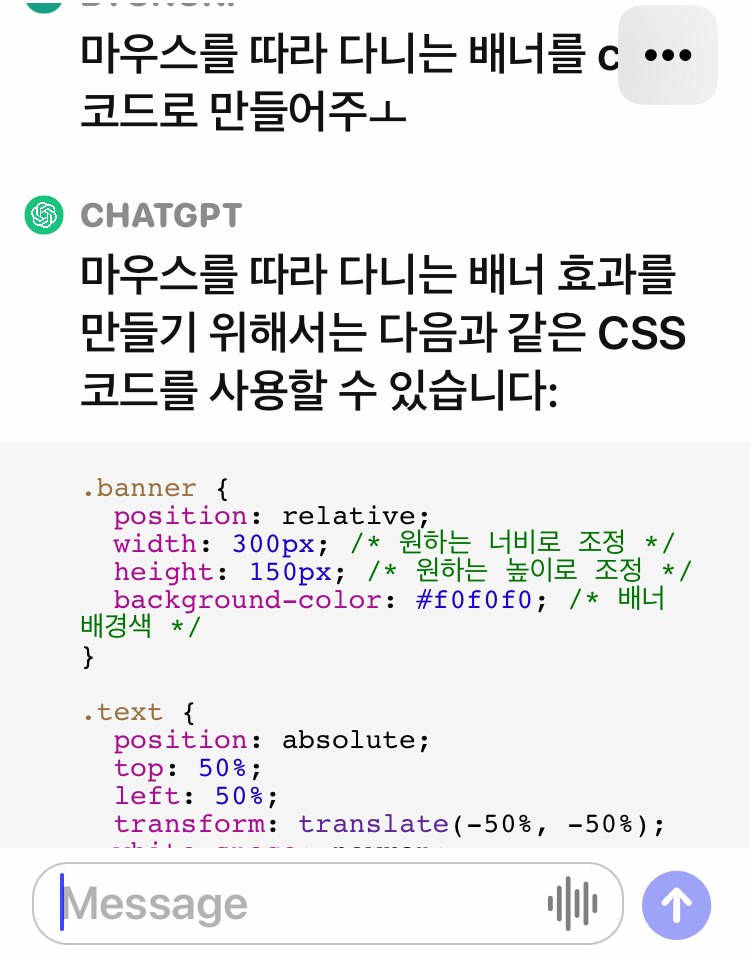
CHAT GPT를 사용해 css코드를 만들수도 있다. 한글로 질문해도 된다. 위에는 챗gpt에 마우스르 따라 다니는 배너를 만들어 달라고 하니 5초도 안돼서 위와 같이 만들어 준다. 이 코드를 복사해 붙여넣기만 하면 된다. 만약 작동이 안된다면 작동이 안된다 대답하면 수정된 코드로 다시 만들어 준다.
몰라서 못했던 것
워드프레스 제너레이트프레스 프리미엄을 사용하면 위와 같은 기능은 제공하고 있지 않지만 입맛에 맞게 꾸밀수는 있다. 만약 원하는 게 내가 만든 사이트를 보면서 흐믓하게 웃고 있는거라면 사도 된다. 그게 아니라면 직접 원하는 걸 찾아 변경해 보자. 방법을 몰라 못했던 것 뿐이다.



